Andrew
Ward
rubenwardy

Hi, I'm Andrew Ward. I'm a software developer, an open source maintainer, and a graduate from the University of Bristol. I’m a core developer for Luanti, an open source voxel game engine.
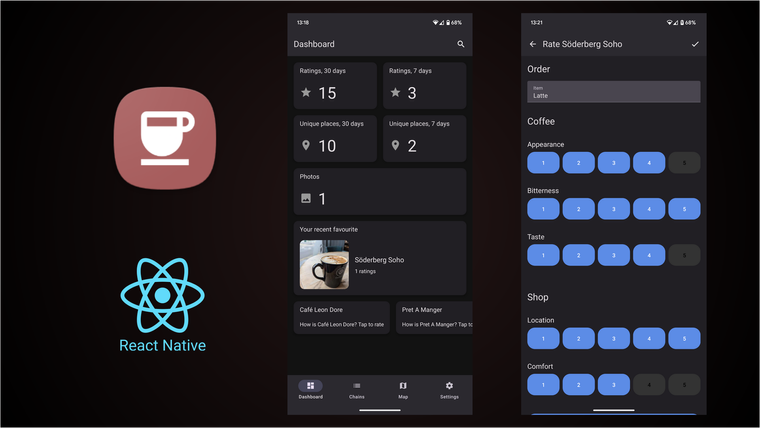
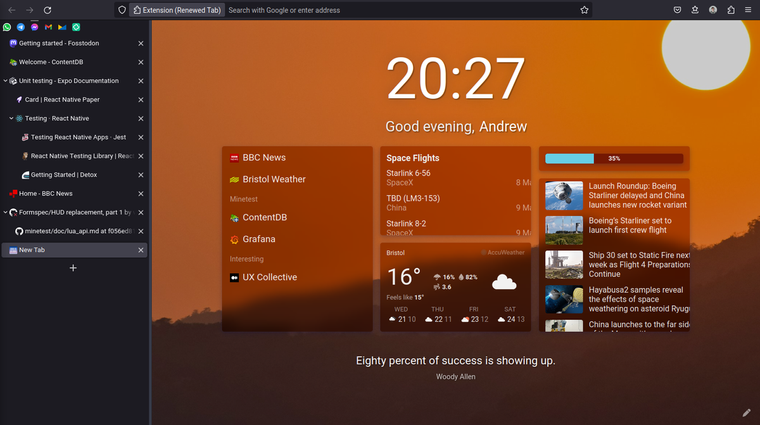
I’m currently learning React Native and Expo as an alternative to
native app development. To do this, I’ve been
working on an app so that I can get hands-on experience with React Native app
development. This includes end-to-end UI testing, using Detox.
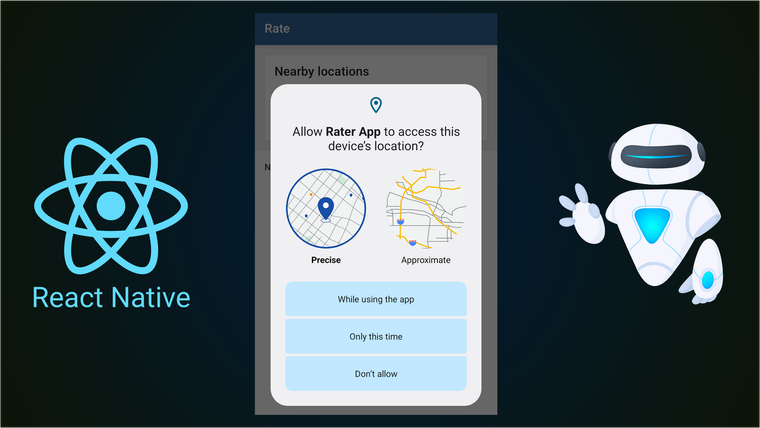
I was surprised that Detox doesn’t have an API to interact with permissions. The
device.launchApp function does have a permissions field, but this only works
on iOS and runs on app start-up - it doesn’t allow you to test the actual user
flow.
In this article, I will explain how you can do end-to-end testing with Android
permissions, including simulating user interaction with the Android permission
request modal.